v-model 重大变更
概述
从高层次来看,发生了哪些变化
- 重大变更: 当在自定义组件上使用时,
v-modelprop 和事件默认名称已更改- prop:
value->modelValue; - event:
input->update:modelValue;
- prop:
- 重大变更:
v-bind的.sync修饰符和组件model选项已移除,并被v-model上的参数替换; - 新增: 现在可以在同一个组件上使用多个
v-model绑定; - 新增: 添加了创建自定义
v-model修饰符的功能。
有关更多信息,请继续阅读!
简介
当 Vue 2.0 发布时,v-model 指令要求开发人员始终使用 value prop。如果开发人员需要为不同目的使用不同的 props,他们将不得不使用 v-bind.sync。此外,这种 v-model 和 value 之间的硬编码关系导致了原生元素和自定义元素处理方式上的问题。
在 2.2 中,我们引入了 model 组件选项,允许组件自定义用于 v-model 的 prop 和事件。但是,这仍然只允许在组件上使用单个 v-model。
在 Vue 3 中,双向数据绑定的 API 正在标准化,以减少混淆并允许开发人员在 v-model 指令中拥有更多灵活性。
2.x 语法
在 2.x 中,在组件上使用 v-model 等同于传递 value prop 并发出 input 事件
<ChildComponent v-model="pageTitle" />
<!-- would be shorthand for: -->
<ChildComponent :value="pageTitle" @input="pageTitle = $event" />如果我们想将 prop 或事件名称更改为其他内容,我们需要在 ChildComponent 组件中添加 model 选项
<!-- ParentComponent.vue -->
<ChildComponent v-model="pageTitle" />// ChildComponent.vue
export default {
model: {
prop: 'title',
event: 'change'
},
props: {
// this allows using the `value` prop for a different purpose
value: String,
// use `title` as the prop which take the place of `value`
title: {
type: String,
default: 'Default title'
}
}
}因此,在这种情况下,v-model 是
<ChildComponent :title="pageTitle" @change="pageTitle = $event" />使用 v-bind.sync
在某些情况下,我们可能需要为 prop 进行“双向绑定”(有时除了为不同 prop 使用现有的 v-model 之外)。为此,我们建议以 update:myPropName 的模式发出事件。例如,对于之前示例中具有 title prop 的 ChildComponent,我们可以使用以下方法来传达分配新值的意图
this.$emit('update:title', newValue)然后,父组件可以监听该事件并更新本地数据属性(如果需要)。例如
<ChildComponent :title="pageTitle" @update:title="pageTitle = $event" />为了方便起见,我们有一个使用 .sync 修饰符的简写形式
<ChildComponent :title.sync="pageTitle" />3.x 语法
在 3.x 中,自定义组件上的 v-model 等同于传递 modelValue prop 并发出 update:modelValue 事件
<ChildComponent v-model="pageTitle" />
<!-- would be shorthand for: -->
<ChildComponent
:modelValue="pageTitle"
@update:modelValue="pageTitle = $event"
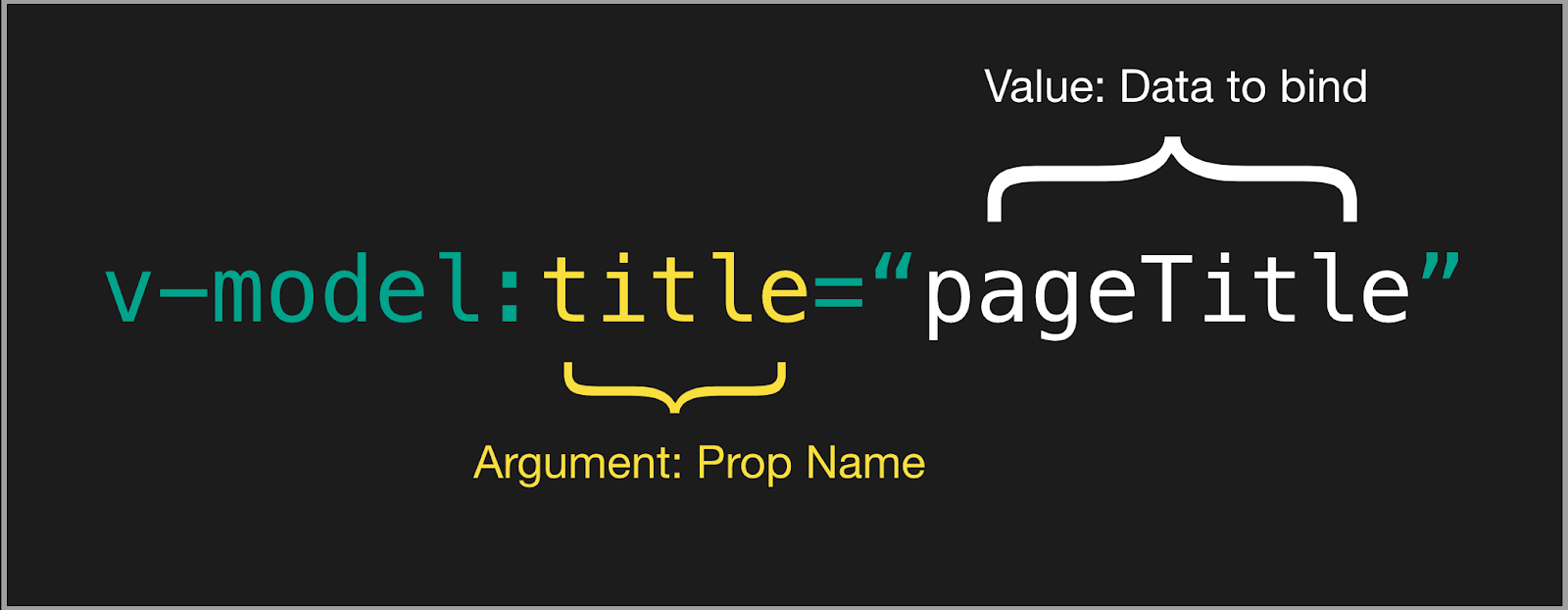
/>v-model 参数
要更改模型名称,现在我们可以向 v-model 传递一个参数,而不是 model 组件选项
<ChildComponent v-model:title="pageTitle" />
<!-- would be shorthand for: -->
<ChildComponent :title="pageTitle" @update:title="pageTitle = $event" />
这也替代了 .sync 修饰符,并允许我们在自定义组件上拥有多个 v-model。
<ChildComponent v-model:title="pageTitle" v-model:content="pageContent" />
<!-- would be shorthand for: -->
<ChildComponent
:title="pageTitle"
@update:title="pageTitle = $event"
:content="pageContent"
@update:content="pageContent = $event"
/>v-model 修饰符
除了 2.x 中硬编码的 v-model 修饰符(如 .trim)之外,现在 3.x 支持自定义修饰符
<ChildComponent v-model.capitalize="pageTitle" />阅读更多关于 组件上的自定义 v-model 修饰符。
迁移策略
我们建议
检查您的代码库中是否有
.sync的使用情况,并将其替换为v-modelhtml<ChildComponent :title.sync="pageTitle" /> <!-- to be replaced with --> <ChildComponent v-model:title="pageTitle" />对于所有没有参数的
v-model,请确保将 props 和事件名称分别更改为modelValue和update:modelValuehtml<ChildComponent v-model="pageTitle" />js// ChildComponent.vue export default { props: { modelValue: String // previously was `value: String` }, emits: ['update:modelValue'], methods: { changePageTitle(title) { this.$emit('update:modelValue', title) // previously was `this.$emit('input', title)` } } }
COMPONENT_V_MODELCOMPILER_V_BIND_SYNC
下一步
有关新 v-model 语法的更多信息,请参阅